Si vous lisez cet article, vous savez sûrement que le référencement de vos images est une étape à ne pas manquer lors de la création de votre site internet en Martinique. Ainsi, intégrer des photos sur vos pages web constitue deux avantages : interpeler votre visiteur, et avoir un support de plus pour renforcer votre référencement SEO. Il n’est pas nécessaire d’optimiser toutes vos images, mais seulement celles qui donneront le plus de valeur à votre site web, celles que vous aurez créées vous-même par exemple. Les visuels provenant de banques d’images n’auront ainsi pas besoin d’être travaillés. Alors, comment optimiser les photos de son site ? BPM vous donne ses astuces.
Astuce n°1 : Choisir un format adéquat pour le web
Pour que votre photo soit visible des internautes et des robots Google aux Antilles, il faut que son format soit adapté au web. Tous les formats ne sont pas lisibles sur internet, voici donc la liste de ceux qui permettront à votre photo d’être visionnée :
- BPM ;
- GIF ;
- JPEG ;
- PNG ;
- WebP ;
- SVG
Détail plus technique mais intéressant si vous souhaitez atteindre la perfection en termes d’optimisation d’image : la colorimétrie de cette dernière doit être en RVB sur le web. Elle sera changée en CMJN si elle est finalement destinée à l’impression.
Astuce n°2 : Dimensionner les images de son site correctement
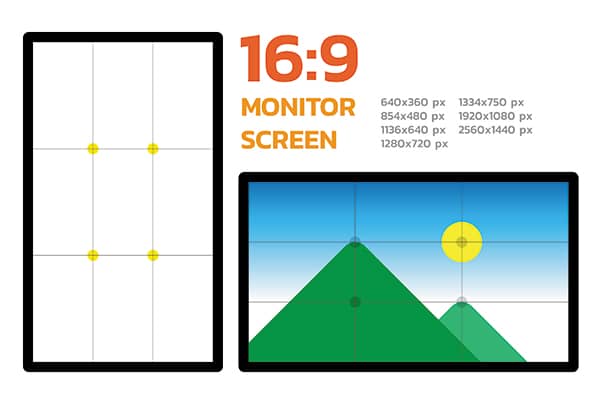
Il faut que vos images soient assez grandes pour ne pas apparaître pixellisées et donc de mauvaise qualité sur votre site web en Martinique. Elles doivent avoir une taille réduite pour ne pas être trop lourdes et mettre beaucoup de temps à charger sur votre page. Cela serait très mauvais pour votre référencement !
La taille standard des images est de 72 dpi, soit 72 pixels x 72 pixels, et elles ne doivent pas dépasser les 320 pixels de large. Si vos photos sont trop grandes, vous pouvez les réduire avec des logiciels de retouche photos comme Photoshop, Pixlr ou Gimp. Vous pouvez également effectuer cette action sur WordPress, mais la fonctionnalité n’est pas évidente à prendre en main.

Astuce n°3 : Réduire le poids pour optimiser les images de son site
Une photo optimisée pour le web est une photo qui se charge vite. Pour cela, elle doit être légère, c’est-à-dire qu’elle ne doit pas dépasser 40Ko pour la version ordinateur de votre site et 20Ko pour sa version mobile.
Comment réduire le poids de vos images simplement ? BPM, votre agence digitale en Martinique, vous conseille d’utiliser des sites comme Compressor, qui procèdent à l’allègement de vos images directement en ligne.
Astuce n°4 : Travailler les textes des images
Associer un texte à vos images est la dernière étape dans le processus d’optimisation. Et elle n’est pas à prendre à la légère !
Renommer votre photo
Le nom de votre image doit être composé de mots clés pertinents, sans majuscules, sans accents, et séparés par un tiret. Il doit correspondre au sujet de votre texte et être en accord avec le visuel présenté.
Ajouter un texte alternatif
Aussi appelé « attribut alt », le texte alternatif est le plus important à optimiser sur une image. C’est celui qui est lu par les robots de Google, et par les internautes si le visuel ne s’affiche pas. Il faut le renseigner en évitant les accents et les caractères spéciaux.
Le titre de l’image
Il s’affiche lorsque le visiteur passe la souris sur le visuel. Il n’est pas essentiel au référencement, mais peut aider Google à comprendre le contexte de votre page.
La légende
Peu de personnes remplissent ce champ lorsqu’ils intègrent une image sur leur site, mais la légende peut être intéressante pour les robots Google et pour les internautes (car elle apparaitra sous votre image sur votre site web). Il ne faut donc pas la négliger.
La description
Elle a peu d’intérêt pour le référencement des images mais permet d’ajouter des informations complémentaires si besoin.

Vous avez une question?
Contactez nous
Rendez-vous rapide